-jdk 17 설치
-spring initializr에서 프로젝트 생성 (3.X 버전은 jdk 버전 17이상이어야 함.)
intelliJ에서 프로젝트 열기(Gradle로 선택)
*Gradle은 버전 설정하고 라이브러리 땡겨오는 것
->build.gradle
[라이브러리 살펴보기]
Gradle, Maven같은 것들이 의존관계를 다 관리해줌.


[정적 파일 동작 - 웹페이지 시작 화면]
resources > static 폴더 밑에 index.html 파일 생성.
index.html 파일은 웹페이지 시작화면에 로드되는 html파일이다.
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html"; charset="UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>
"localhost:8080" 포트로 접속 시 index.html 파일이 렌더링된 페이지가 나옴.

[프로그래밍 결과가 실행되는 화면 만들어보기]
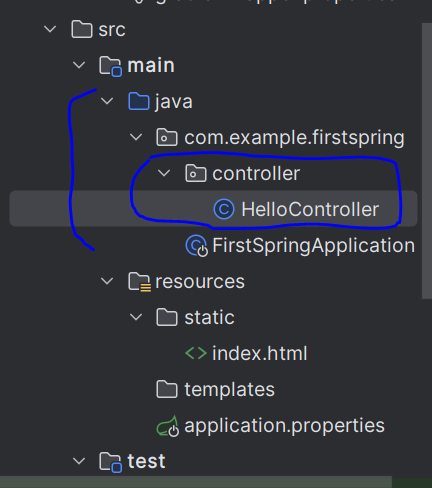
src > main > java > com.example.firstspring 폴더 밑에 "controller"라는 package 생성 후, "HelloController" javaClass 생성

-> HelloController에 다음과 같이 자바 코드 작성
package com.example.firstspring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.ui.Model;
@Controller
public class HelloController {
@GetMapping("/hello")
public String hello(Model model){
model.addAttribute("data", "hello!!");
return "hello";
}
}
resources > templates > hello.html 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p th:text="안녕하세요. +${data}">안녕하세요. 손님</p>
</body>
</html>
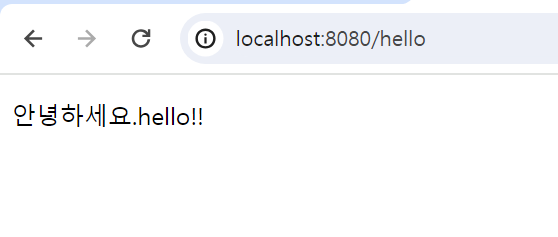
[템플릿 엔진 동작]

-model 객체 생성해서 attribute에 속성값을 hello.html 페이지로 전달한다.("data": "hello!!")
-helloController함수에서 "hello"를 return하면, resources:templates/hello.html 로 스프링 부트 템플릿 엔진이 viewName을 맵핑해준다.
-hello.html에서는 model의 attribute값을 전달받아 "안녕하세요. {hello!!} 값을 출력함.

'웹공부 > Spring' 카테고리의 다른 글
| Spring - 정적 컨텐츠, MVC&템플릿 엔진, API (0) | 2024.01.29 |
|---|
