[단위]
-em: 각 부모의 폰트사이즈를 상속받아 점점 커짐.
ex) body{font-size: 10px;} > div{font-size: 1.5em;} > h1{font-size:2em;}
-> body의 자식요소가 div라면 10*1.5=15px로 적용, h1이 div의 자식요소라면 15*2=30px로 적용
-rem: 최상위태그에 지정한 것을 기준으로 삼으며, 보통 최상위 태그는 html
최상위태그의 값을 기준으로 상대적 글자크기가 지정되지, em처럼 각 부모요소를 연속적으로 상속받지 x
***반응형***
이번에 리액트로 웹앱을 개발하면서 꼭 필요했던 단위
뷰포트의 너비값과 높이값에 맞게 사용할 수 있음.
-vh: 높이값의 1/100 단위
ex) 브라우저 높이값이 900px이면, 1vh는 그의 1/100인 9px만큼 차지
-vw: 너비값의 1/100 단위
ex) 브라우저 너비(가로길이)값이 1600px이면, 1vw는 그의 1/100인 16px만큼 차지
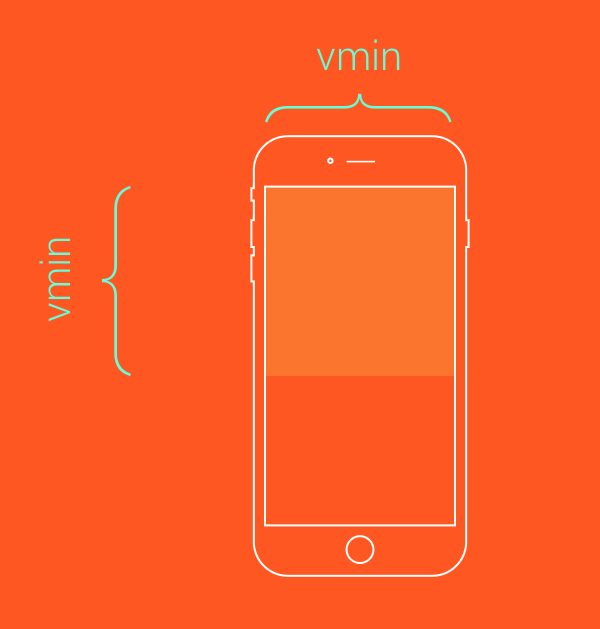
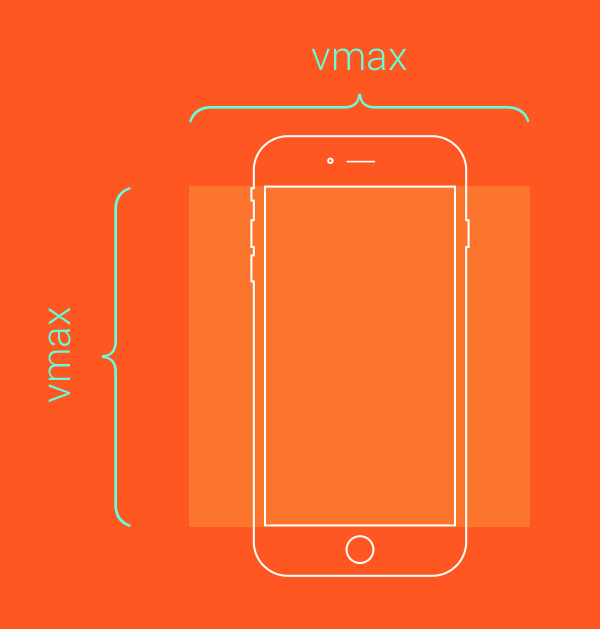
vmin&vmax는 너비값과 높이값에 따라 최대, 최소값을 지정할 수 있음.
뷰포트의 가장 작은 또는 가장 큰 측정치에 기반한 상대적 크기
-vmin: 1vmin은 뷰포트의 width와 height 중 더 작은 값의 1%를 나타냄.
ex) height:100vmin, width: 100vmin을 지정한 경우

-vmax: 1vmin은 뷰포트의 width와 height 중 더 큰 값의 1%를 나타냄.
ex) height:100vmax, width: 100vmax을 지정한 경우

ex&ch는 폰트에 대한 상대적 길이 단위
-ex: 현재 선택된 글꼴의 소문자 'x'의 높이를 기준을으로 측정됨. 주로 수직 간격을 설정할 때 유용하게 사용
-ch: 숫자 '0'의 너비를 기준으로 함. 해당 글꼴에서의 '0'