React Component
-Class Component: 더 많은 기능 제공, 더 긴 코드 양, 더딘 성능, 더 복잡한 코드
-Functional Component: Class Component의 반대 성질
함수형에서는 리액트의 생명주기를 쓰지 못했다. -> React 16.8 Hooks 업데이트로 인해 함수형 컴포넌트에서도 생명주기를 사용할 수 있기에 데이터를 가져오고 컴포넌트 시작하자마자 API도 호출하고 등등을 할 수있게 되었다.
그리고 함수형 컴포넌트를 쓰면 React Hooks를 이용해 리액트 생명주기를 사용하면서 코드를 훨씬 간결하게 할 수 있다.
ex)


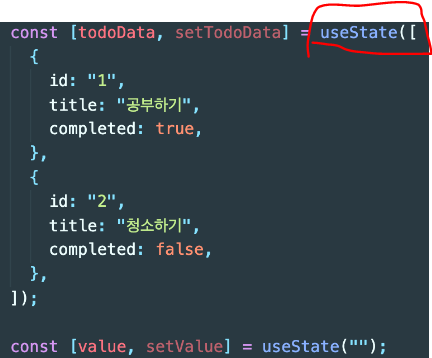
const [value, setValue]=useState(""); -> 첫번째 매개변수는 변수 이름이고, 두번째 매개변수는 첫번째 변수의 값을 설정하는 Setter함수이다.
*Class Component에서는 생명주기를 이용할 때 componentDidMount와 ComponentDidUpdate 그리고 componentWillUnmount를 다르게 처리해주지만 리액트 훅을 사용할때는 useEffect 안에서 다 처리를 할 수 있다.
+) HOC 컴포넌트를 Custom React Hooks로 대체 -> 너무 많은 Wrapper 컴포넌트를 줄이게 됨.
*Hoc: 화면에서 재사용 가능한 로직들만 분리해서 컴포넌트로 만들고, 재사용 불가능한 부분을 파라미터로 받아오는 것.
[State vs Props]
우리는 코드를 컴포넌트화하여 쓸 때 재사용성을 높이기 위해 컴포넌트로 Props라는 속성을 전달해줄 수 있다.
부모 컴포넌트가 매개변수같이 자식 컴포넌트에게 자신의 속성을 넘겨주어 자식컴포넌트에서도 사용할 수 있도록 해준다.

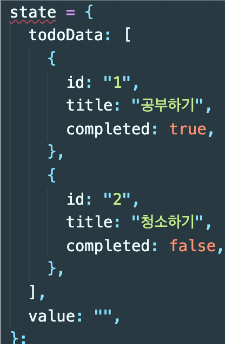
*State는 부모에서 자식 컴포넌트로 데이터를 내려주는게 아니라 해당 컴포넌트 내부에서 데이터를 전달하는 방식이다. ex) 시간에 따라 화면에 표시된 숫자를 증가시키는 것 등이 State에서 수행할 동작에 해당한다.

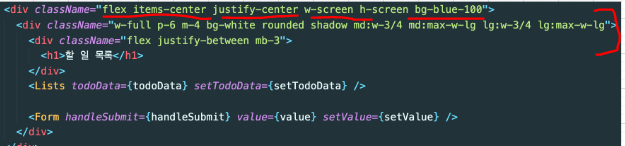
전에 구현했던 할 일 목록 부분을 크게 세 부분으로 나눠 컴포넌트화 해보자.
UI부분과 해당 컴포넌트동작을 수행하는데 필요한 함수들을 가져와 하나의 js파일로 만든다.
여기서 주의할 점은 컴포넌트화할때는 해당 컴포넌트명을 대문자로 써주는게 통용되는 규칙이다.
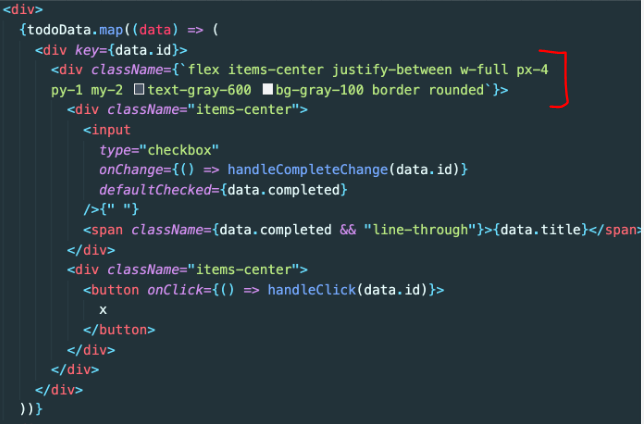
ex) 리스트 컴포넌트화하기



*todoData를 Props로 전달함으로써 LIst 컴포넌트 파일 구성시 포함하지 않아도, 해당 리스트 내용을 컴포넌트에서 가져다 출력할 수 있느 것이다.

리스트 컴포넌트를 만드는 방법과 동일하게, App 컴포넌트와, 사용자에게 할 일 입력받는 Form 컴포넌트도 파일을 분리하여 컴포넌트 생성 후 App.js 파일에서 해당 컴포넌트를 import하여 사용했다.
[TailWindCss]

css파일을 따로 분리하지 않고 javascript 파일에서 편리하게 스타일들을 처리할 수 있는 테일윈드 CSS 프레임워크에 대해 새롭게 배웠다.

Form.js파일을 해당 프레임워크 사용해 수정

List 파일을 해당 프레임워크 사용해 수정한 모습이다.
*단, 적용해야하는 스타일 양이 방대한 경우는 css파일을 따로 분리하는 방식이 더 유용할 수 도 있으니 상황에 맞게 적절히 이용하자.
[리액트 불변성]
-자바스크립트는 원시 타입에 대한 참조 및 값 저장을 위해 콜스택 메모리 공간을 사용한다.
고정된 크기로 콜스택 메모리에 저장되고, 실제 데이터가 변수에 할당된다.
-참조타입의 경우 힙 메모리를 사용한다. 데이터 크기가 정해지지 않고 콜스택 메모리에 저장된다. 실제 데이터값은 힙에 저장되므로 변수에 힙 메모리의 주소값이 할당된다.
*아래 강의 자료를 읽어보면 이해가 더 쉬울 것이다.

***리액트 불변성 지키는 방법?***
참조타입에서는 값을 변화시킬 때 콜스택 주소 값을 같은데 힙 메모리 값만 변하므로 불변성을 유지할 수 가 없었다. 그래서 아예 새로운 배열을 반환하는 메소드를 사용하면 불변성을 지킬 수 있다.

[동적 UI 생성을 위한 드래그 & 드랍 기능]
"npm install react-beautiful-dnd- --savea'를 터미널 창에 입력해 모듈을 설치한 후 파일에 import하면 사용할 수 있다.

[컴포넌트 렌더링 최적화]
렌더링 최적화라는 것은 불필요한 렌더링을 최소화 한다는 뜻이다.
Form에서 글을 타이핑할때 원래는 From 컴포넌트와 그 State값을 가진 App 컴포넌트만 렌더링되면 되는데, 지금 코드같은 경우는 List 컴포넌트까지 함께 렌더링되고 있어 불필요한 작업이 반복 수행된다.
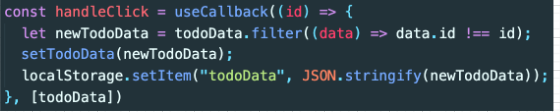
!이럴때는 useCallBack을 적용해 문제를 해결할 수 있다.!

이렇게 useCallBack을 이용하면 List, List 컴포넌트는 Form과 App 컴포넌트가 렌더링 될 때마다 함께 반복렌더링되지 않는다.


[useMemo로 메모이제이션 하기]
*메모이제이션: 비용 많이 드는 함수 호출 결과를 저장했다가 동일한 입력이 발생하면 캐시된 결과를 반환해 프로그램 속도를 높이는데 사용되는 최적화 기술이다.
사용방식은 아래와 같다.

'Clipper 스터디' 카테고리의 다른 글
| 백준 4주차 (0) | 2023.11.07 |
|---|---|
| Inflearn 4주차 (0) | 2023.11.07 |
| 백준 2주차 (0) | 2023.10.05 |
| Inflearn 2주차 (0) | 2023.10.02 |
| 백준_1주차 (0) | 2023.09.28 |



