*useEffect(arg1, []) 함수: 코드가 state 변화에 상관없이 딱 한번만 실행될 수 있도록 보호해줌.
useEffect(arg1, arg2);
arg1: 실행하고자 하는 코드 or 함수
arg2: ReactJS가 변화가 생겼나 계속 지켜보는 element
useEffect(() => {
console.log("CALL THE API...")
},[]);
import {useState, useEffect} from "react";
function App(){
const [counter, setValue] = useState(0);
const onClick = () => setValue((prev)=>prev+1);
//state가 변할 때마다 매번 실행
console.log("I RUN ALL THE TIME.");
//코드가 딱 한번만 실행될 수 있도록 해줌.(useEffect function)
useEffect(() => {
console.log("CALL THE API...")
},[]);
return (
<div>
<h1>{counter}</h1>
<button onClick={onClick}>Click me</button>
</div>
);
}
export default App;

import {useState, useEffect} from "react";
function App(){
const [counter, setValue] = useState(0);
const [keyword, setKeyword] = useState("");
const onClick = () => setValue((prev)=>prev+1);
const onChange =(event) => {
setKeyword(event.target.value);
}
//state가 변할 때마다 매번 실행
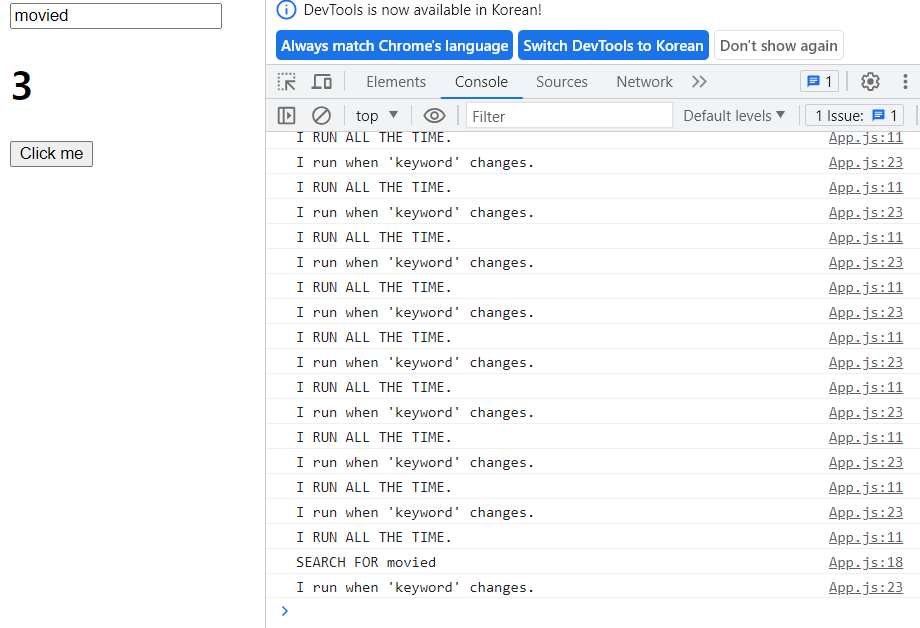
console.log("I RUN ALL THE TIME.");
//코드가 딱 한번만 실행될 수 있도록 해줌.(useEffect function)
//arg1: function or codes you want to run
//arg2: the things the ReactJS should watch
useEffect(() => {
console.log("CALL THE API...")
},[]);
useEffect(() => {
if (keyword!=="" && keyword.length > 5)
console.log("SEARCH FOR", keyword);
},[keyword])//특정 element(keyword)가 변화할 때마다 계속 실행
useEffect(() => {
console.log("I run when 'keyword' changes.");
},[keyword])
useEffect(()=> {
console.log("I run when 'counter' changes.");
},[counter])
return (
<div>
<input value={keyword} onChange={onChange} type="text" placeholder="Search here..." />
<h1>{counter}</h1>
<button onClick={onClick}>Click me</button>
</div>
);
}
//내 코드의 특정한 부분만이 변화했을 때,
//원하는 코드들을 실행할 수 있는 방법
//movie state가 변할 때만 user가 원하는 영화 검색하도록
export default App;
useEffect(() => {
console.log("CALL THE API...")
},[]);
-> 시작할 때 한번만 코드 실행
useEffect(() => {
if (keyword!=="" && keyword.length > 5)
console.log("SEARCH FOR", keyword);
},[keyword])
-> keyword가 비어있지 않으면서, 길이가 5보다 길때 코드 실행
useEffect(() => {
console.log("I run when 'keyword' changes.");
},[keyword])
useEffect(()=> {
console.log("I run when 'counter' changes.");
},[counter])
-> keyword, counter에 변화가 감지되면 실행

-----------------------------------------------------------------------------------------------------------------------------------------------------------------
clean-up 함수: component가 destroy될 때 뭔가 할 수 있도록 해줌. ->return으로 함수를 만들어주면 됨.
import {useState, useEffect} from "react";
function Hello(){
useEffect(()=> {
console.log("created :)");
//clean up function: component가 destroy될 때 뭔가 할 수 있도록 해줌.
return ()=>console.log("destroyed :(");
}, []);
return <h1>Hello</h1>
}
function App(){
const [showing, setShowing] = useState(false);
const onClick =() =>setShowing((prev) => !prev);
return <div>
{showing? <Hello/>:null}
<button onClick={onClick}>{showing? "show":"hide"}</button>
</div>
}
export default App;
***useEffect 함수에서 return 부분이 clean-up 함수이다.***
useEffect(()=> {
console.log("created :)");
//clean up function: component가 destroy될 때 뭔가 할 수 있도록 해줌.
return ()=>console.log("destroyed :(");
}, []);

->"destroyed :(" 는 show->hide로 button이 전환될 때, component가 destroy되면서 console창에 찍히는 것.
deps가 비어있으면 자동으로 component가 파괴될 때 cleanup함수가 실행되는데 그 과정이 리렌더링으로 useEffect함수가 실행되고 클린업하면서 이전에 있던 이펙트인 console.log(“created :) )가 삭제되고 새로운 이펙트 함수인 return함수가 실행된다.
'웹공부 > React' 카테고리의 다른 글
| React 공부 6일차 (0) | 2023.08.17 |
|---|---|
| React 공부 5일차 (0) | 2023.08.15 |
| React 공부 4일차 (0) | 2023.08.13 |
| React 공부 2일차 (0) | 2023.08.06 |
| React 공부 1일차 (0) | 2023.08.04 |
